Hello everyone,
Today we will learn deleting operations in php. We saw data listing in the previous lesson. Above all, i would like to explain all our processing step by step.
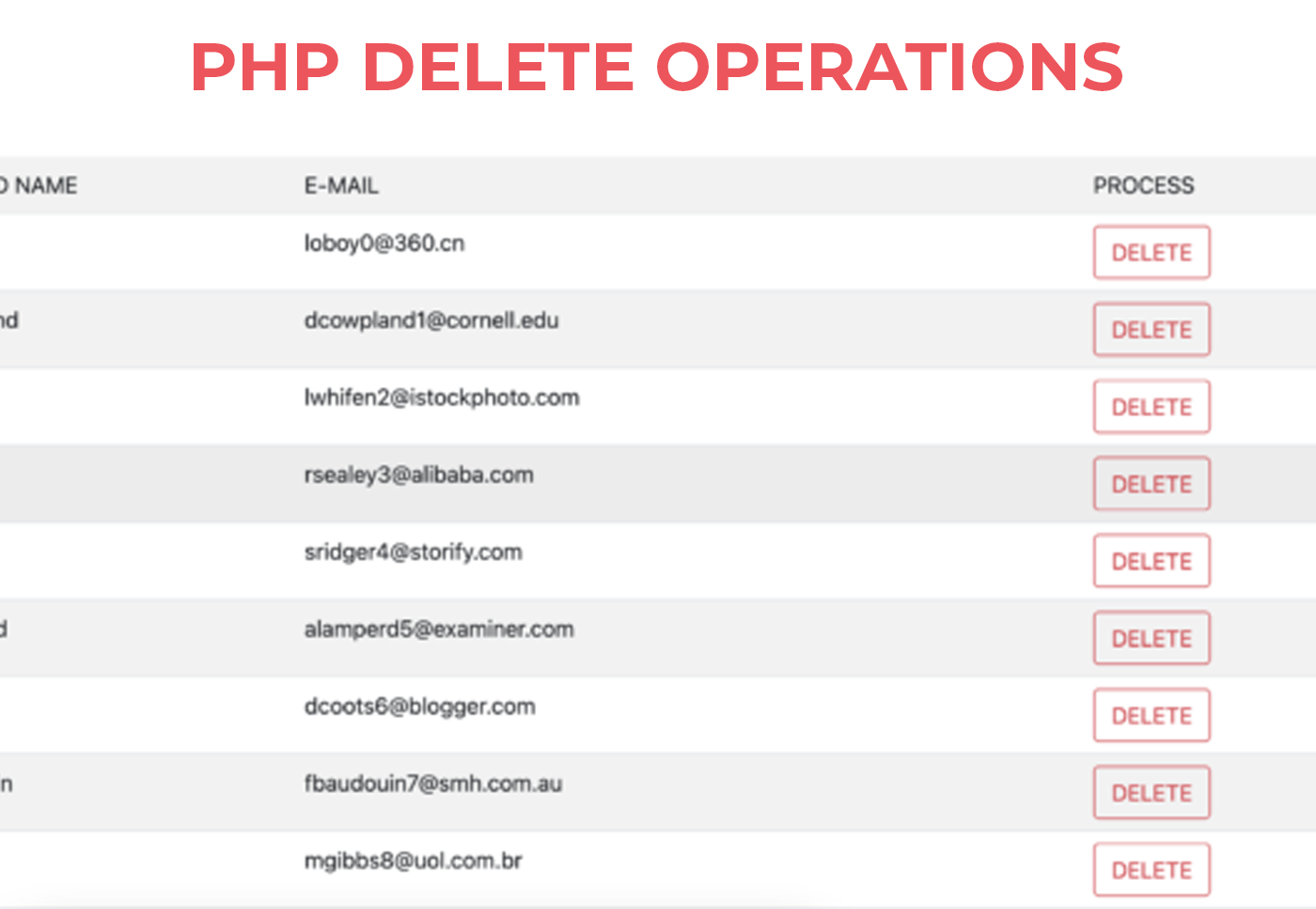
HOW TO DO DELETING OPERATIONS IN PHP ?
- We can do the deletion with php’s GET function. If we can capture the IDs of the data, we can do the deletion with a single line of code.
- For this, we will create a field called PROCESS in the table and put the DELETE button.
- And then we will create get function links and write its delete query.
DELETE
FIRST STEP
We created a new column by adding td in the table field and added one of the bootstrap buttons to this column. We tried to get the id of each clicked data using the get function.
<td><a href="?delete=<?= $queries->id ?> <button type="button" class="btn btn-outline-danger">DELETE</button></a></td>
We created a column named PROCESS where the table names are. In order to bring the DELETE button to each row that will come under this column, we added a new td to the secondary td field we added and put a bootstrap button in this column. Thus, each time the DELETE button is clicked, we will be able to easily retrieve the identity of each data that enters the loop.
SECOND STEP
After detecting the clicked id, we need to prepare the query and code for the delete operation. First of all, we prepare the query and we need to perform the deletion process according to the id we have captured just below.
<?php
include 'connect.php';
if (isset($_GET['delete'])) {
$datadelete = $db->prepare ("delete from personal where id=?");
$datadelete->execute([$_GET['delete']]);
header('Location:index.php');
}
include 'connect.php';
$query = $db->prepare("select * from personal");
$query->execute();
$takequery = $query->fetchAll(PDO::FETCH_OBJ);
?>
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<title>LIST SCREEN</title>
</head>
<body>
<h1 class="display-1 text-center">USER LIST</h1>
<div class="container">
<div class="row">
<table class="table table-striped table-hover mt-3">
<tr>
<td>ID</td>
<td>FIRST NAME</td>
<td>SECOND NAME</td>
<td>E-MAIL</td>
<td>PROCESS</td>
</tr>
<?php
foreach ($takequery as $queries) {?>
<tr>
<td><?= $queries->id ?></td>
<td><?= $queries->first_name?></td>
<td><?= $queries->last_name?></td>
<td><?= $queries->email?></td>
<td>
<a href="?delete=<?= $queries->id ?>" onclick="return confirm('Are you sure you want to delete data?')" ><button type="button" class="btn btn-outline-danger">DELETE</button></a>
</td>
</tr>
<?php } ?>
</table>
</div>
</div>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
-->
</body>
</html>
You did it!
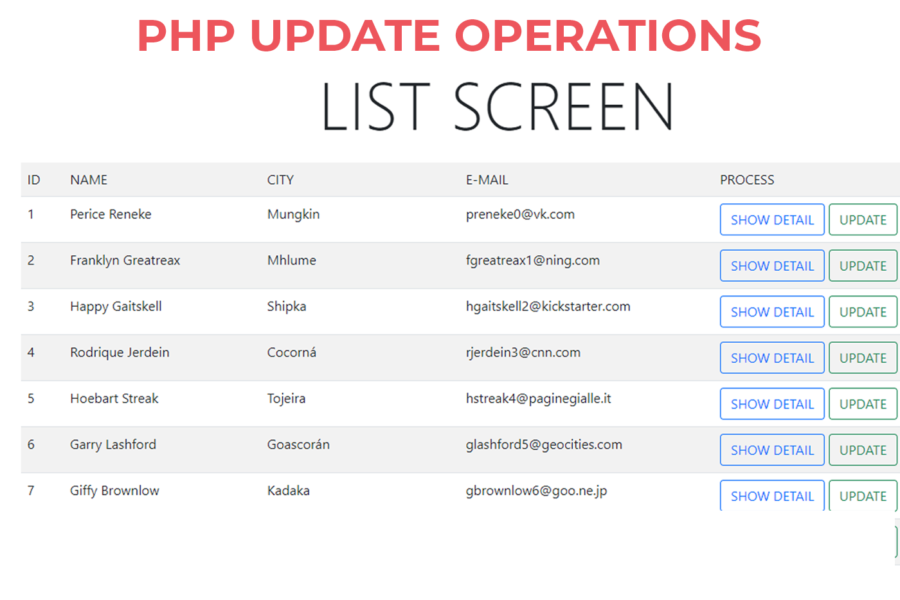
This is screen!